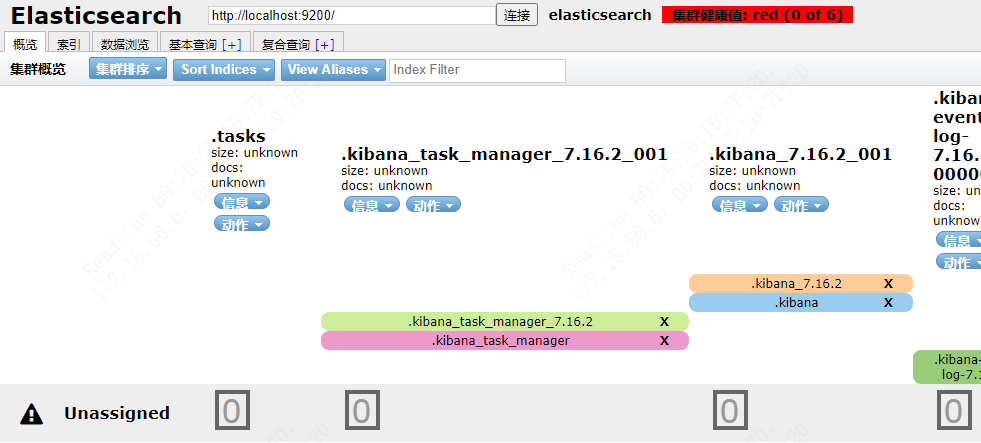
1、使用 elasticsearch-head 查看ES数据
git clone git://github.com/mobz/elasticsearch-head.git
cd elasticsearch-head
npm install
npm run start
如连接 es 出现跨域问题
修改elasticsearch中 config/elasticsearch.yml,在最后面加上下面两行信息
http.cors.enabled: true
http.cors.allow-origin: "*"使用时可能会出现无法查询索引的情况
如:遇到问题:进行数据浏览报406 Not Acceptable
问题原因:contentType不一致导致的,前端请求的contentType是application/json;charset=UTF-8,而elasticsearch hean master的前端代码中用的是application/x-www-form-urlencoded
解决方法:
1、找到客户端安装路径
2、找到 vendor.js 文件共有两处,此文件位于elasticsearch-head文件夹下
将 6886行 contentType: “application/x-www-form-urlencoded” 修改为 contentType: “application/json;charset=UTF-8”
然后再将 7574行 var inspectData = s.contentType === “application/x-www-form-urlencoded” && 修改为 var inspectData = s.contentType === “application/json;charset=UTF-8” &&
3、强制刷新浏览器验证。
docker 中安装
# 创建简单的容器运行
docker run -p 9100:9100 --name es-head -d mobz/elasticsearch-head:5
# 拷贝需要修改的文件目录
docker cp es-head:/usr/src/app/_site /data/jcwork/es-head/_site
# 停止并删除简单容器
docker stop es-head && docker rm es-head
# 重新运行容器
docker run -p 9100:9100 \
-v /data/jcwork/es-head/_site:/usr/src/app/_site \
--name es-head \
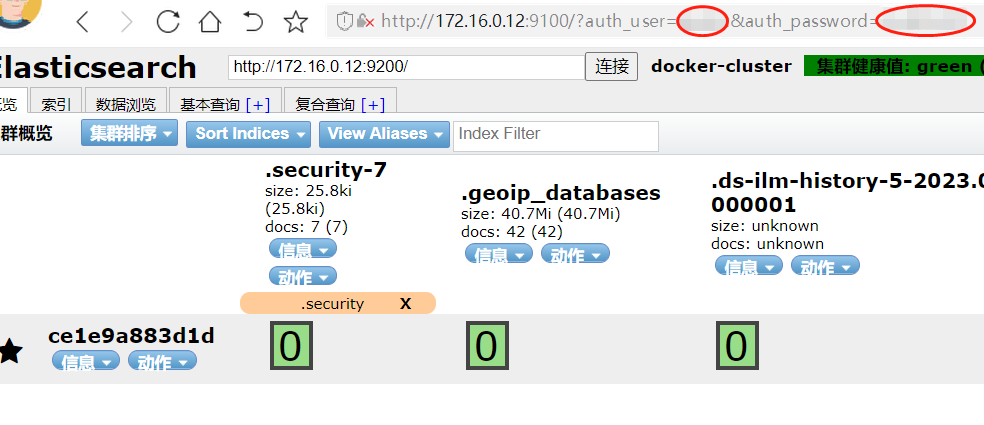
-d mobz/elasticsearch-head:5如es使用了密码访问,则head访问连接为 http://172.16.0.12:9100/?auth_user=账号&auth_password=密码

2、使用kibana
参考官网安装方式,下载安装
解压 找到config目录下 kibana.yml

修改 kibana.yml 配置文件
elasticsearch.hosts: ["http://localhost:9200"]
i18n.locale: "zh-CN"双击 kibana.bat 启动

windows环境中如出现,启动 kibana.bat 成功 但是 无法访问 http://localhost:5601/app/home#/ 时
修改 config/kibana.yml 配置文件
把配置文件中的server.name前面的注释去掉,这里主机名可以任意修改,
然后重启kibana,打开浏览器成功访问,原理我也不知道,估计是如果想要可视化的话,必须添加主机名。

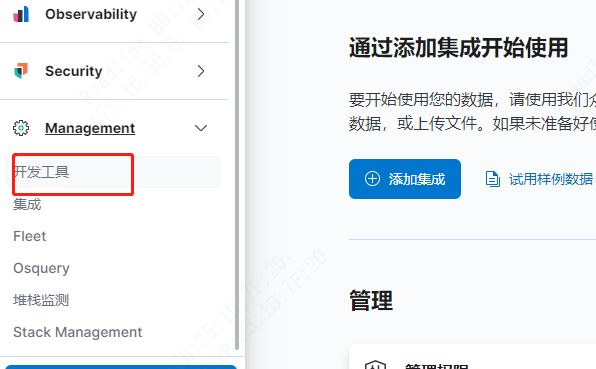
然后点击如图所示的菜单

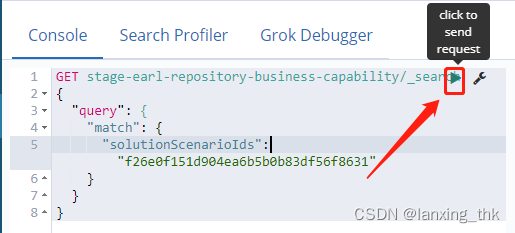
可以输入搜索语句 GET {索引名}/_search 查询ES数据

最后编辑:admin 更新时间:2023-09-29 11:11